写给那些和我一样看着网上吹水Gnome-Shell用了CSS+JS这一神奇架构后,想跃跃欲试地参与扩展制作的菜鸟程序员和恐惧编译的前端们。
首先,欢迎来到没有编译、没有烦人的GTK控件设计的新世界。由于Gnome-shell(简称G.S)或者叫Gnome3用了Gnome
JavaScript(GJS)作为运行环境,所以可以轻松加载各种GJS写的扩展程序(extension)。要加载这些扩展,总要搞懂扩展的组成吧~
扩展的基本构成
至少需要2个文件:
- extension.js: 负责插件的核心文件,工作全包
- metadata.json: 插件的描述文件,额外数据加载
- stylesheet.css: 负责外观描述
这里我们就用一个简单的例子来说明:
metadata.json
{
"uuid": "gnome-shell-example@mengzhuo.org",
"shell-version": ["3.4"],
"name": "Example",
"url": "//mengzhuo.org/gnome-shell-example",
"description": "This is an EXAMPLE for gnome-shell extension"
}
一些解释(其实要是你英语够好,解释都可以跳过了):
- uuid是扩展唯一ID的标识,相当于身份证号码一样,必须有"@"
- shell-version可以运行的Shell的版本号,本身是个数组
- name是扩展的名字
- url告诉用户,可以在哪里搞到这个扩展或者介绍
- description扩展描述
extension.js
function enable() {}
function disable() {}
function init() {}
这三个函数是固有的,不写的话插件会各种报错,不过只要定义了就没问题啦~,其中:
- init函数正如其名"initialize",初始化用,扩展系统加载时运行一次
- enable函数是给扩展开启时用的
小试牛刀
现在把这两个文件放到~/.local/share/gnome-shell/extensions/gnome-shell- example@mengzhuo.org/ 这里你可能注意到了,“gnome-shell-
example@mengzhuo.org"和metadate.json中的uuid描述是一样的,这么写是为了符合G.S的扩展系统的设定:如果文件夹名称和uuid描述不符,就不加载。
使用LookingGlass调试
按下:ALT+F2开启命令模式 
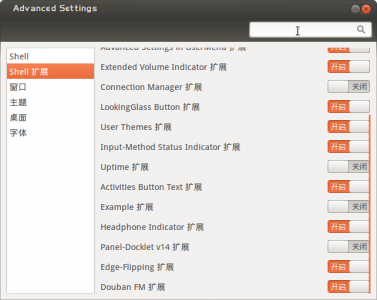
这时输入r重载(reload)整个G.S,当然包括你刚才写的扩展。 然后在终端运行Gnome高级配置工具gnome-tweak- tool找到刚才写的扩展:Example,当然,开启它。 
这时,你写的扩展其实已经加载完成了,什么都没有发生是吧……那是因为我们什么都没有写。 打开extension.js,改成这样:
function enable() {
global.log('EXAMPLE:Enabled');
}
function disable() {
global.log('EXAMPLE:Disabled');
}
function init(metadata) {
global.log('EXAMPLE:%s Initialized '.format(metadata.uuid));
//把metadata.json里的内容加载进来,并输出uuid
}
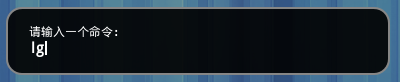
再次重载G.S,不过,这次再进入ALT+F2命令模式,输入"lg”(是LookingGlass简写,不是老公)
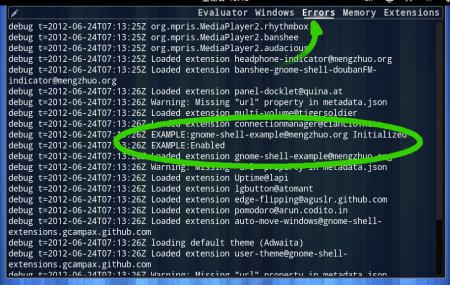
然后选择"Error"标签页,就可以看到例子已经做了点什么。 
结束咯
你的第一个扩展就这样写好了,是不是很简单啊,下次要讲是文字显示哦! 本篇代码下载点:<https://github.com/mengzhuo/gnome-
shell-example/zipball/Lesson_1>